Bites is an app for health conscious individuals that allows for ideal meals customization taking into account their medical conditions, dietary needs, and their bust schedules
Product Designer, UX Researcher, Interaction Designer
This project is one of a few that I have worked on while attending a design bootcamp. It took place between November 2017 and January 2018. I worked on this project as a Product Designer, UX Researcher, and Interaction Designer.
I worked on this project with a classmate who happened to have a professional experience in marketing and branding. While we both collaborated on the UX research aspect of the product. I carried on with what we have discovered to finish the product design and the branding.
Health conscious professionals find it difficult to keep track of their nutritional and health needs due to their busy schedule. They need a way to improve their food intake with nutritional needs, dietary restrictions, and limited time taken into consideration.

Bites is the newest app that tailors meals for users with close attention to their dietary needs and busy schedules.
Bites empowers the user by providing recipes for different meals and snacks while taking into consideration the user’s medical conditions and allergies, fitness level, dietary restrictions, and time constraints. Bites also saves the users a lot of time shopping for the ingredients they need to make their meals.
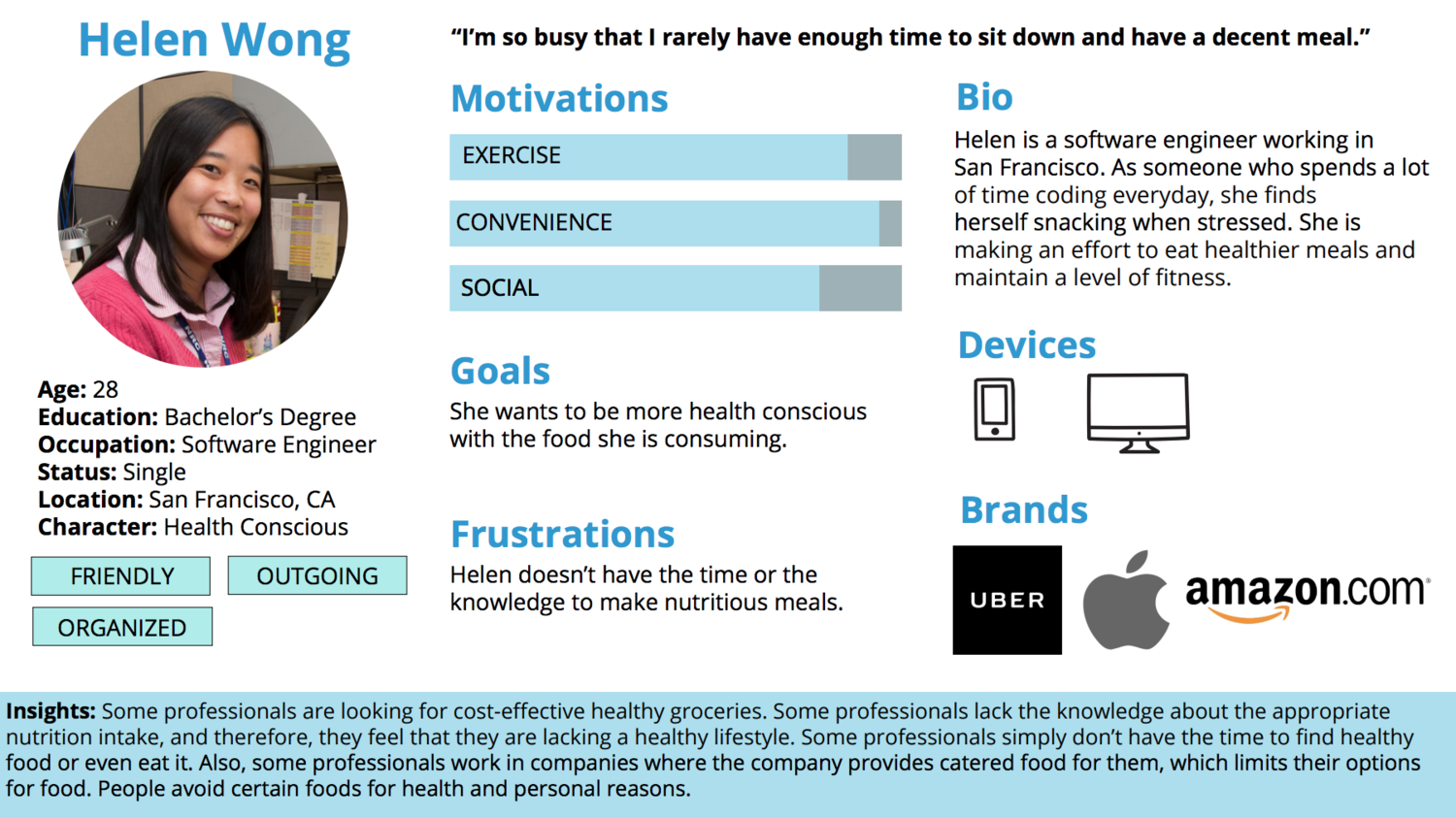
We wanted to gain insight into who is interested in having different meals tailored for them, how important optimizing for preparation time is as well as understand how they currently balance maintaining a healthy lifestyle with busy professional life.
We chose to start with the survey method in order to reach many people and get as much data as possible. We used Google Forms to create and send the survey.

Majority of the users (70%) go out for meals while they prefer home cooked meals
Many users have allergies or diet restrictions
Some users are skipping meals due to their limited time to cook
The majority of the users rely on fast foods for time constraints and cost effectiveness
Many users experience discomfort after eating but unsure why
To understand our users more, we wanted to dig deeper to understand our potential users and therefore we decided to run user interviews.
“I mostly resort to fast food to save time”
Insights
Some users need to find variety of foods rich in specific minerals such as iron due to deficiencies
Some users want to be more health conscious but lack guidance
Some users need to optimize their grocery shopping list to prevent food spoiling
Some users find it challenging to keep up the healthy diet due to lack of time to cook
Many users don’t know what recipes to look for when they need to cook, let alone spend the time to look for them
“I would love to eat healthier and prepare meals but I have no idea what to make”